
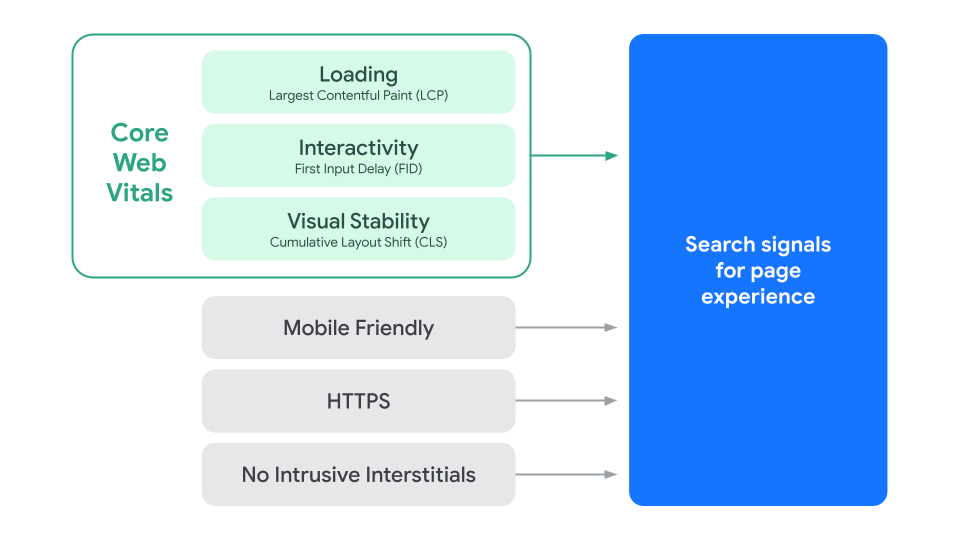
Search signals 為 Google 搜尋排名的考量指標之一,其中包含 Core Web Vitals 和 Mobile Friendly, HTTPS, No Intrusive Interstitials。
網站核心指標(CWV)可以協助評估網站的使用體驗,並找出改進空間。若網站使用體驗不佳將會影響網站排名和SEO成效。
目前(2020年)使用者體驗專注於三個面向——載入速度(loading performance)、互動反應能力(Interactivity)、視覺穩定性(Visual Stability),並根據這三個面向延伸出三個主要的指標:
- Largest Contentful Paint(LCP):測量從網頁載入到頁面中最大面積元素渲染到畫面上所花費的時間。
- First Input Delay (FID):測量使用者與網頁互動,直到瀏覽器回應互動事件的時間差。
- Cumulative Layout Shift (CLS):測量累計佈局偏移,即畫面發生未預期排版移動的程度。
這三項指向也是 Google 搜尋引擎排名的參考依據。

計劃在 2024 年 3 月,Interaction to Next Paint (INP) 會取代 FID 作為網站核心指標之一。
檢測網站核心指標
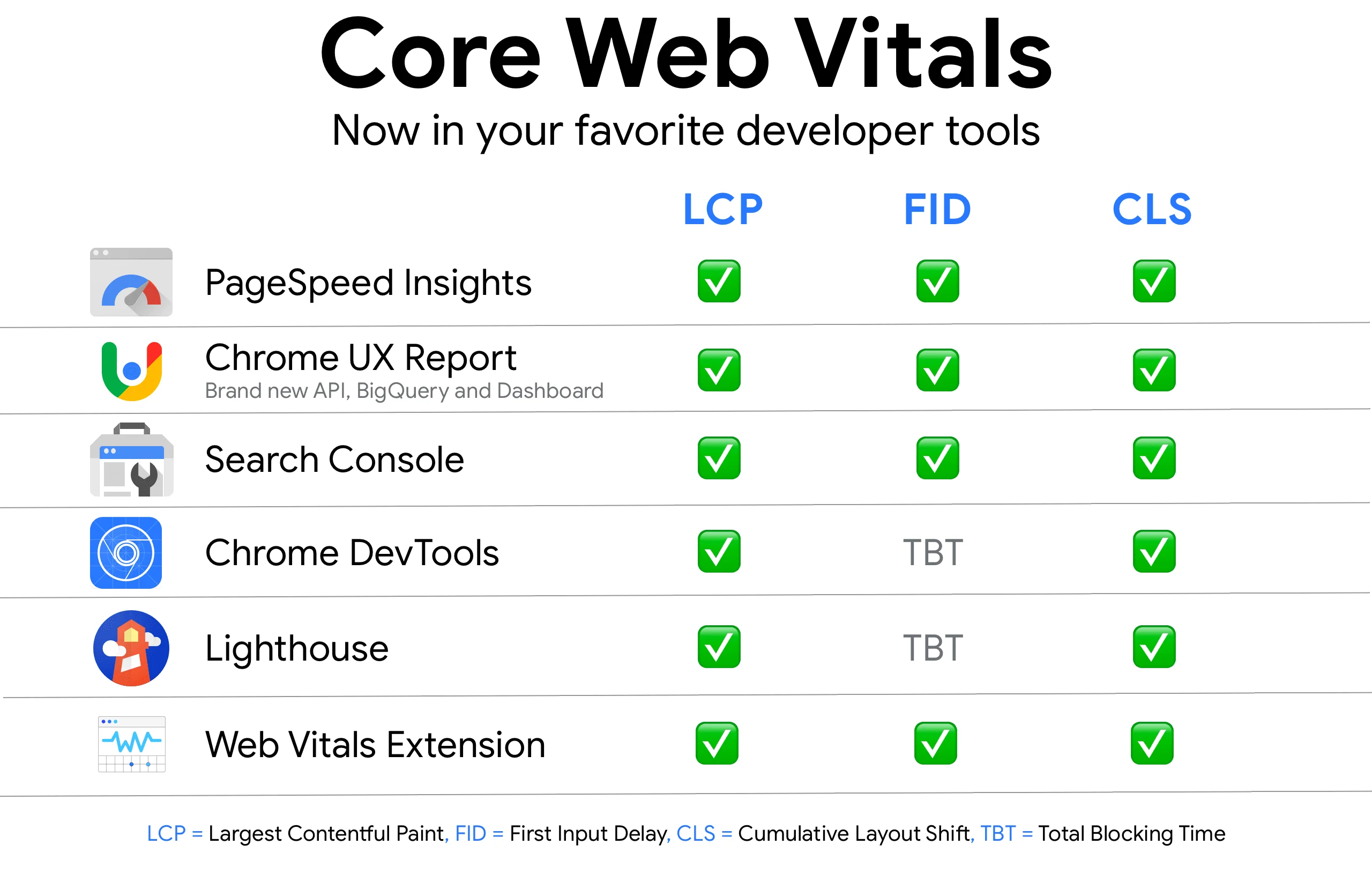
CWV 檢測工具列表:

PageSpeed Insights 提供單一網頁詳細的跑分報告,除了各項指標的分數之外還會提出具體的建議和改善方式。
統計的結果是 Google 在過去的這 28 天內真實使用者訪問網站的使用資料計算後得出。

或者可以安裝 Web Vitals 這個擴展直接點擊進行測試。

Largest Contentful Paint (LCP)
測量從網頁載入到看到的頁面中最大內容渲染所花費的時間。
Google 建議的最佳載入時間是在 2.5s 內,2.5s ~ 4.0s 區間為需要改善,而超過 4.0s 就會導致使用者體驗變差。

最大內容的定義
最大內容包含:
<img>元素- 含
<image>的<svg>元素 - 含預覽圖的
<video>元素 - 使用 CSS
url()載入的背景圖(不適用於 linear-gradient) - 文字區塊
圖片尺寸計算方式為:
- 假設圖片原始尺寸為 100 x 100
- 縮小至 60 x 60 則以 60 x 60 計算
- 放大至 150 x 150 則以 100 x 100 計算
- 不計算 padding, margin, border
簡單的說就是圖片總是以最小尺寸計算。
如果網頁中有延遲載入的內容,並且延遲載入的內容比當前最大內容還要更大,那 LCP 就會重新計算,直到使用者開始與網頁互動(如:點擊、滾動)時 LCP 才會停止計算。
以下是 LinkedIn 網站的載入方式,顯示 FCP 和 LCP,以及最大內容如何隨著內容載入而變化:

LCP 子項
LCP 總時間細分為下列子部分:
- 啟動第一個byte的時間(Time to first byte):TTFB,瀏覽器對 Server 發出請求後到收到 response data (第一個 byte) 所花的時間。
- 資源載入延遲(Resource load delay):TTFB 與瀏覽器開始載入 LCP 資源所花的時間。
- 資源載入時間(Resource load time):資源載入時間,載入 LCP 資源所花的時間。
- 元素渲染延遲(Element render delay):元素渲染延遲,LCP資源載入完成到 LCP 元素完全渲染前所花的時間。

測量 LCP
若要測量頁面的 LCP,可以使用 Chrome 開發者工具的「效能載入分析」,點擊「測量頁面載入速度」就會重新載入頁面並且分析頁面的載入效能。

以維基百科首頁為例,測量後的結果如下圖所示,可以在右側看到載入的過程時間線,其中就包含了 LCP:

點擊右側的 LCP 查看詳細內容,最下方還能看見 LCP 所包含的子項各耗費了多少時間:

下圖則為 Github 的測量結果:

將滑鼠移到右邊的 LCP 就能在畫面上看到最大內容是哪一塊,比如根據測量結果 Github 首頁最大內容為 img.home-campaign-lines-hero.position-relative:

Github首頁 LCP 的各個子項耗時佔比計算:
- 啟動第一個byte的時間(TTFB): 65.668 / 576.894,佔比為 11.3%
- 資源載入延遲時間(Resource load delay): 221.299 / 576.894,佔比為 38.3%
- 資源載入時間(Resource load time): 0.065 / 576.894,佔比為 0.01%
- 元素渲染延遲(Element render delay): 289.862 / 576.894,佔比為 50.2%

根據 web.dev 提供的最佳LCP子項時間, Resource load delay, Element render delay 這兩項超過了最佳化時間,不過 LCP 整體時間在最佳時間(2.5s)內,所以子項的耗時比例並不重要。

延遲載入圖片
在圖片元素上加 loading="lazy" 可以延遲載入圖片,目的是改善使用者體驗。但某些情況下會惡化 LCP,從而惡化使用者體驗,所以需要自行權衡。
解決方式:
- 將
loading="lazy"改為loading="eager"或者不設置loading屬性。 - 在首次載入時不延遲載入時可視範圍內的影像。
延伸閱讀:網頁瀏覽器層級的延遲載入圖片
優化 LCP
- 使用 CDN
- 使用 Cache
- 移除未使用的 CSS、延遲不重要的 CSS、壓縮 CSS (gzip, Brotli)
- 降低圖片尺寸、圖片使用 Webp 格式、壓縮圖片。
- 將資源標記成
rel="preload"預先載入,如<link rel="preload"> - 將屬性
rel="dns-prefetch"或rel="preconnect"新增至<link>可以通知瀏覽器網頁打算與另一個網域連接,並且在使用者點擊之前希望盡快執行此過程。 - 為可能是網頁 LCP 元素的
<img>上設定fetchpriority="high"。將特定資源的優先順序設為優先,可以釋出更多頻寬來給需要更多的資源。 - 改為使用 SSR(Server-Side Rendering)。SSR 的主要缺點在於需要額外的伺服器處理時間,這可能會拖慢 TTFB,不過這種權衡取捨通常都是很值得的。
還有很多,詳細優化方式可以參考 web.dev 所寫的 最佳化最大內容繪製
First Input Delay (FID)
測量瀏覽器開始處理網頁上最初使用者互動(點連結、點按鈕、按壓鍵盤…等)所需的時間。


通常來說 Input delay 主要是因為瀏覽器的 Main thread 在執行其他 JS 任務所以無法(尚未)回應使用者。
FID 通常會在 首個內容繪製時間(FCP) 和 互動準備時間(TTI) 之間,這代表著網頁已經render部分內容但還無法穩定地互動。

FCP 和 TTI 之間有相當長的時間 (包括三項長時間的任務),如果使用者在這段時間內嘗試與網頁互動 (例如點連結),那麼收到點擊後,從收到點擊到 Main thread 能夠回應的時間會有延遲。

<input>、<textarea>、<select>、<a> 這些原生的 HTML 元素都需要等待 Main thread 上的進行中任務完成,才能回應使用者互動,因此也會在 FID 計算範圍內。
為什麼只考慮首次輸入
- FID 是使用者對網站回應的第一印象。
- 目前發現最大的互動問題是在網頁載入期間發生。
First Input 考量的項目
FID 指標只會注重於獨立動作,例如點擊事件。其他連續動作(滾動、縮放…等)不會被考慮在其中,因為其效能限制截然不同。
這部分又涉及了 RAIL 模型,Response, Animation, Idle, Load,上述提到的點擊事件為 Response,滾動、縮放則為 Animation,而 FID 會著重於 RAIL 模型中的 Response。
優化 FID
FID 主要是因爲繁重的 JS 執行任務佔用 Main thread,使瀏覽器無法處理使用者的互動行為事件,因此減少 Main thread 負擔可有效改善。
- 防抖(debounce), 節流(throttle)
- 延遲不重要的資源
- 壓縮資源
- 移除或延遲載入頁面時沒有使用到的的JS
- 若要延遲載入 JS 可以在 script 加上
defer屬性,在完成頁面渲染之後才會載入 JavaScript 檔案,如:<script defer src="/example-js-script"></script> - Code Splitting
- Unused Code Elimination
- Unused Imported Code
- 若要延遲載入 JS 可以在 script 加上
可以在 Chrome 開發者工具的涵蓋範圍(Coverage)查看哪些資源是當前頁面用不到的,可以將檔案分為多個小區塊,並使用 defer 延遲載入。

如果在開發者工具中沒看到 Coverage 的頁籤,可以在右側找到三個點-更多工具-涵蓋範圍(Coverage)將它顯示出來:

Cumulative Layout Shift (CLS)
CLS 用於評估網頁在整個生命週期發生的「非預期」佈局位移。

和前面提到的 FCP, FID 不一樣,CLS 計算的是位移量而不是時間。

說到 CLS 就不得不吐槽一下 Figma。
Figma 的 Recents 頁面總是先從作品開始加載,再加載 Sidebar 和 Header,最後會加載上方 Templates 的部分。

而一般來說點進這個頁面就是要查看設計稿,所以會在作品一加載出來的時候就點進去,可是在點的時候 Templates 的區塊也加載完成,直接將作品區塊往下推擠,造成原本點擊的位置點到 Templates 的區塊,莫名其妙就新增了一個模板設計稿。

這個狀況幾乎是我每次打開 Figma 都會發生,實在很破壞使用體驗。
計算位移量
若要計算位移量需要先知道影響比例(impact fraction)、距離比例(distance fraction)
- 影響比例(Impact fraction):計算不穩定佈局在移動前後共佔據 viewport 空間的比例。
- 距離比例(Distance fraction):計算佈局移動距離佔據 viewport 空間的比例。若水平和垂直皆位移則取大的位移量一方。
計算比例的方式為:影響比例 x 距離比例,數字越低越好。
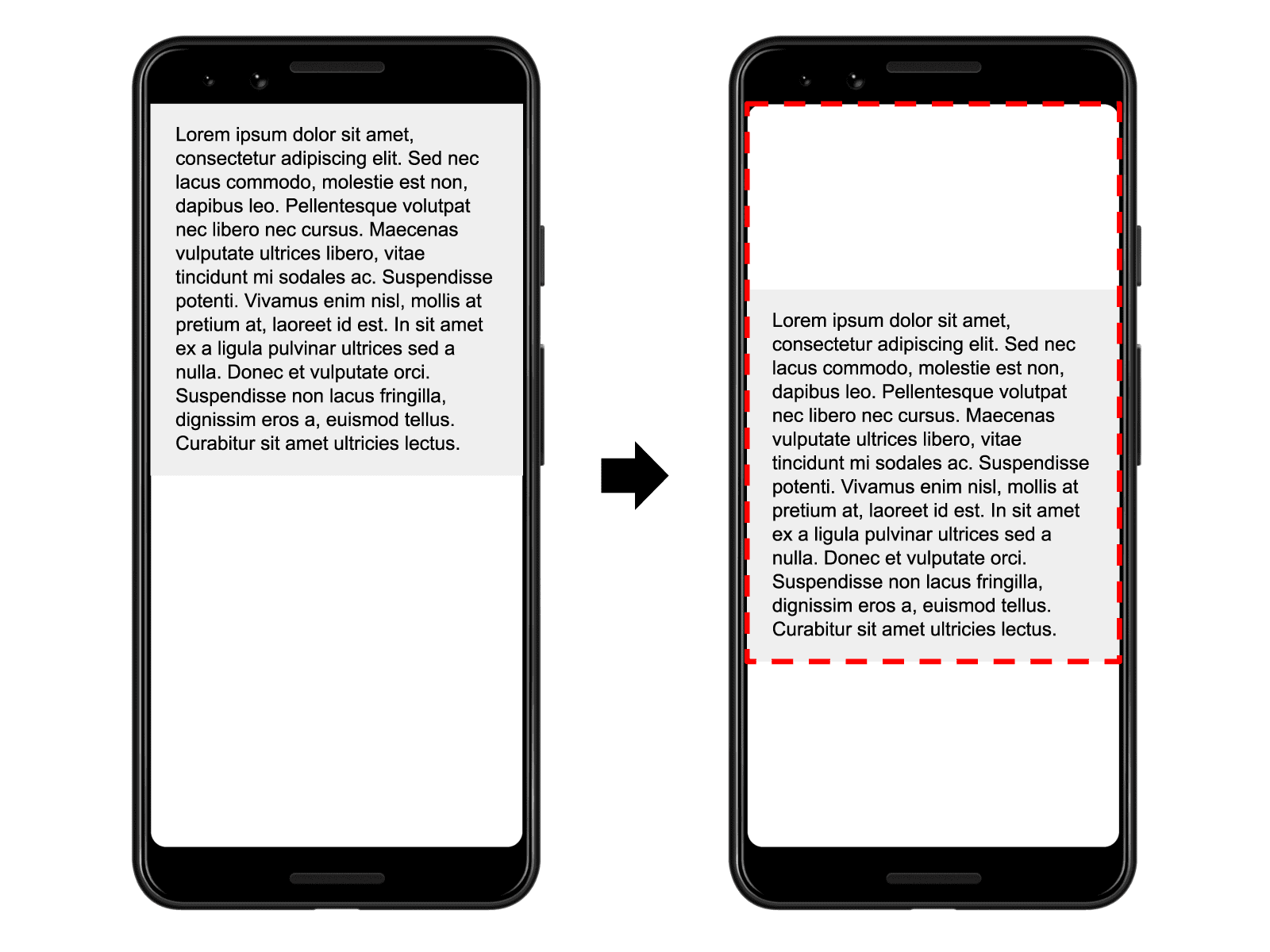
以 web.dev 提供的例子說明,文本區塊最初佔據 viewport 50% 高度,而後垂直位移 25% viewport 高度,前後共佔了 75%,因此影響比例為 0.75。

而剛剛前面有提到文本區塊是垂直向下位移了 25% viewport 高度,所以距離比例為 0.25。
套用位移計算公式,位移量為 0.75*0.25 = 0.1875,處在待優化的範圍內。
優化 CLS
- 為 img, video, iframe 標籤加上 width, height 屬性。
- 為延遲載入的內容預留空間,例如預留廣告區塊。
- 使用
<link rel=preload>提早下載字體,@font-face 加上font-display: optional。 - google fonts url 加上
&display=swap。 - 盡量使用 transform 做動畫,瀏覽器運算成本較低。
- 使用
transform: scale()而不是動畫變更height,width - 若要移動元素避免變更
top,right,bottom,left,可以使用transform: translate()
- 使用
Interaction to Next Paint (INP)
INP 將於 2024 年 3 月取代 FID 成為新的 Core Web Vitals 指標。
用於觀察使用者訪問網頁期間所有點擊、輕觸和鍵盤互動的時間,評估網頁的整體回應速度。INP 值為整個網頁生命週期內耗時最長的一個。
- Good: 0ms ~ 200ms
- Needs improvement: 200ms ~ 500ms
- Poor: 500ms ~ ?
為什麼以 INP 取代 FID
FID 的缺點:
- FID 僅會考量使用者的首次互動。
- 它不包括所有類型的 user input(例如:滾動)。
- 它不測量 user input 的整個處理時間(僅測量開始之前的延遲)。

Google 希望有一個新指標能:
- 考量所有 user input ,例如滾動
- 測量事件的整個持續時間與處理開始前的延遲
- 測量相關邏輯的一組事件的最大持續時間
- 為網頁上的所有互動創建總分
FID & INP
下圖為一個事件的生命週期,FID 會衡量 (1) ~ (3) 花費的時間,而新的指標 INP 會衡量 (1) ~ (5) 花費的時間。

- 輸入延遲(Input Delay):圖中的(1) ~ (3),是使用者與頁面首次互動到響應的延遲時間。
- 處理時間(Processing time of Event Handler(s)):圖中的(3) ~ (4),包括執行事件 callback 完成所需的時間。
- 顯示延遲:圖中的(5),也就是瀏覽器顯示下一個畫面 (包含互動影像結果) 所花費的時間。
優化 INP
- 最小化 DOM 大小
- 使用 content-visibility 延後顯示畫面外元素
- 使用 JS render HTML 時注意效能成本
Reference
- Core Web Vitals – web.dev
- Largest Contentful Paint (LCP) – web.dev
- 最佳化最大內容繪製 – web.dev
- First Input Delay(FID) – web.dev
- Cumulative Layout Shift (CLS) – web.dev
- Interaction to Next Paint (INP) – web.dev
- Advancing Interaction to Next Paint – web.dev
- Towards a better responsiveness metric – web.dev
- [前端優化系列]Web Vitals優化方法懶人包
- 2021 行銷人與開發者都要懂的 SEO Core Web Vital
- 認識SEO的排名因素:Page Experience 網頁體驗訊號




![[Weekly] 10/30-11/05 本周紀錄 33 weekly-banner](https://www.may-notes.com/wp-content/uploads/2023/10/jazmin-quaynor-18mUXUS8ksI-unsplash-150x150.jpg)

![[GreatFrontEnd題目] Insertion Sort 插入排序法(JS) 35 code-banner](https://www.may-notes.com/wp-content/uploads/2023/10/emile-perron-xrVDYZRGdw4-unsplash-150x150.jpg)

![[WordPress] 不使用 Gravatar 更換使用者頭像的方式 38 One User Avatar](https://www.may-notes.com/wp-content/uploads/2023/11/fabpic-3-120x120.png)